DesignCode UI Reviews: Use Cases & Alternatives

What is DesignCode UI?
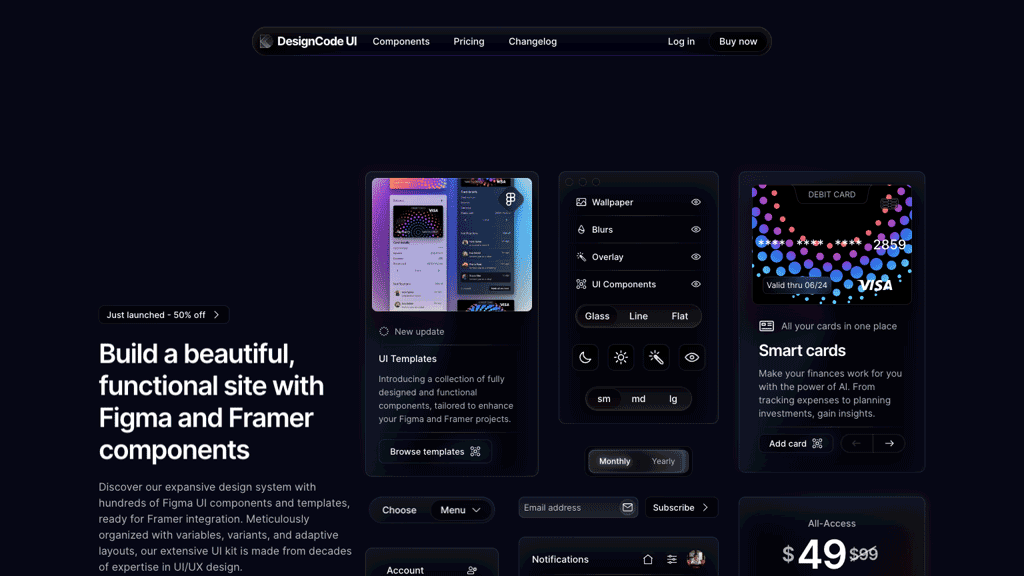
DesignCode UI is a comprehensive design system that offers a vast collection of Figma UI components and templates seamlessly integrated with Framer. With meticulously organized variables and adaptive layouts, this tool provides a wide range of fully designed components to enhance Figma and Framer projects. From wallpapers to overlays, the UI components come in various styles and sizes to suit different design needs. DesignCode UI allows for customization of layouts, styles, patterns, and icons, making it a unique theming tool that offers flexibility for designers to create aesthetically distinct designs. Ideal for designers seeking to elevate their projects with a touch of modernity and style, DesignCode UI is a valuable asset in the realm of UI/UX design.
AI Categories: DesignCode UI,Design,AI tool
Key Features:
Vast collection of Figma UI components and templates
Core features
Ui/ux designers
Use case ideas
Summary
DesignCode UI is an extensive Figma-based design system that combines a vast library of components and templates with Framer integration. It provides well-organized variables, adaptive layouts, and customizable elements for modern, flexible, and efficient design project creation.
Q&A
Q:What can DesignCode UI do in brief?
A:DesignCode UI is an extensive Figma-based design system that combines a vast library of components and templates with Framer integration. It provides well-organized variables, adaptive layouts, and customizable elements for modern, flexible, and efficient design project creation.
Q:How can I get started with DesignCode UI?
A:Getting started with DesignCode UI is easy! Simply visit the official website and sign up for an account to start.
Q:Can I use DesignCode UI for free?
A:DesignCode UI uses a Freemium pricing model
, meaning there is a free tier along with other options.
Q:Who is DesignCode UI for?
A:The typical users of DesignCode UI include:
- Ui/ux designers
- Product designers
- Frontend developers
- Design system creators
Q:Where can I find DesignCode UI on social media?
A:Follow DesignCode UI on social media to stay updated with the latest news and features:
Q:How popular is DesignCode UI?
A:DesignCode UI enjoys a popularity rating of 4.53/10 on our platform as of today compared to other tools.
It receives an estimated average of 16.4K visits per month, indicating interest and engagement among users.